
На нашем сайте - сайте, посвященном ошибкам, очень желательно было установить систему устранения этих самых ошибок. В Рунете для этих целей уже традиционно используется система Orphus.
Одно время скрипт этой системы успешно работал на сайте, но в один прекрасный момент вдруг перестал, и все попытки реанимировать его оказались тщетными.
Пришлось разрабатывать свой скрипт. Как оказалось, все не так-то просто. Помогли уроки JavaScript, ну и, конечно же, Google с Яндексом. В итоге, при сложении нескольких найденных блоков скрипта и почерпнутых из учебника знаний получился вполне рабочий модуль для проверки ошибок на сайте. Для его работы необходима поддержка PHP на хостинге.
Последняя версия скрипта 4.1 основана на плагине typo к CMS Drupal. Автор плагина Роман Архаров. В этой версии появилась функция отображения окружающего ошибку текста, сама же ошибка выделяется красным.
Модуль состоит из четырех файлов: mistakes.js, mistakes.css, mistakes.php и overlay.png.Скачать можно отсюда. Чтобы его подключить, нужно поместить эти файлы в директорию своего сайта, например в папку «mistakes» и на всех страницах сайта между тегами «head» вставить две строки:
<script type="text/javascript" charset="windows-1251" src="/путь до файла/mistakes.js"></script>
<link href="/путь до файла/mistakes.css" rel="stylesheet" type="text/css" />
При этом после src=" и href=" нужно прописать путь к файлу mistakes.js и mistakes.css соответственно.
Файл mistakes.js. В этом файле нужно изменить значение переменной misphploc (то, что между кавычками "") на путь к файлу mistakes.php.Файл mistakes.php.
Здесь нужно изменить значение нескольких переменных:
$title - заголовок сообщения,
$to, - email, на который будут отправляться сообщения,
$mymail - email, от кого пришло сообщение.
Ну и, конечно же, для того чтобы посетитель знал, что он может посодействовать в исправлении ошибок, нужно разместить на страницах вашего сайта, например, такую фразу:
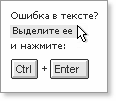
На сайте работает система проверки ошибок. Обнаружив неточность в тексте, выделите ее и нажмите Ctrl + Enter.
Также открыть окошко отправки сообщения можно, кликнув по ссылке:
Код ссылки:
<a href="javascript:void(0)" onclick="PressLink()">Отправить сообщение об ошибке</a>
Исходная кодировка скрипта windows-1251. Если ваш сайт работает на utf-8, то создайте в папке со скриптом файл .htaccess и добавьте в нем строку:
AddDefaultCharset windows-1251
Также вам скорее всего нужно будет переформатировать в utf-8 файл mistakes.js
Скачать модуль mistakes-4.1.zip (zip архив 7Kb).
Если вас по каким-либо причинам не устраивает последняя версия, попробуйте предыдущую - 3.3. mistakes3.3.zip (zip архив 6Kb).
Успешной вам борьбы с опечатками)) Вопросы и пожелания оставляйте в комментариях.

 Самые распространенные ошибки в английском языке ›››
Самые распространенные ошибки в английском языке ››› Программа-конструктор Golems позволяет создавать объемные механизмы с элементами электроники ›››
Программа-конструктор Golems позволяет создавать объемные механизмы с элементами электроники ››› 
Комментарии
Это супер!
Опубликовано пользователем Uzik
Это супер! Выручил!
Очень полезно!
Опубликовано пользователем AresST
Очень полезно! тоже выручил) спасибо огромное!
Пригодилось
Опубликовано пользователем Mitrandir
Спасибо большое. Скрипт оказался весьма кстати :)
Не работает !
Опубликовано пользователем Андрей
Не работает в Google Chrome.
Re: Не работает
Опубликовано пользователем gorniy
Есть такое. Постараюсь в ближайшее время исправить.
Все прекрасно работает!
Опубликовано пользователем Serge
Все прекрасно работает!
не работает(пустой фрейм) в
Опубликовано пользователем sda
не работает(пустой фрейм) в Гугл Хром по https протоколу добавьте мета тег на странице где хотите видеть фрейм
<meta http-equiv="Content-Security-Policy" content="upgrade-insecure-requests">
и всё будет норм
Вторая версия скрипта.
Опубликовано пользователем gorniy
Немного доработал скрипт. Теперь работает и в Google Chrome.
Осталось одно небольшое неудобство - в IE7 и IE8 с настройками по умолчанию всплывающее окошко блокируется...
Здравствуйте. Хороший у вас
Опубликовано пользователем Павел
Здравствуйте. Хороший у вас скрипт, только вот у орфуса он лучше тем, что выделяет красным часть текста с ошибкой (выделенный текст) и сам захватывает часть предложения до и после выделенного текста. Это на много удобнее. Ведь кто-то может выделить ОДНО слово и попробуйте потом его найти на своей странице, а в контексте предложения - легко будет найти. В общем, очень надеюсь, что вы сможете доработать ваш скрипт, чтобы он работал, как у орфуса, тогда ему вообще цены не будет :)
Хорошо, будем работать,
Опубликовано пользователем gorniy
Хорошо, будем работать, следите за обновлениями.
Расширение возможностей
Опубликовано пользователем Алексей
Спасибо, скрипт запустил у себя на сайте. Есть еще вопрос: как заставить его срабатывать не только на комбинацию Ctrl+Enter, а еще и на клик по ссылке, например, "Отправить сообщение об ошибке"?
Еще раз спасибо.
re: Расширение возможностей
Опубликовано пользователем gorniy
Немного изменил скрипт, теперь можно открывать окошко, кликнув по ссылке. Описание добавил в статью.
Не работает
Опубликовано пользователем Павел
У меня не работает, вставил между head, и чего-то ничего. Пишет ошибка. Что может быть? Выполнил всё по инструкции.
Re: Не работает
Опубликовано пользователем gorniy
Может быть, у вас нет поддержки php на хостинге.
IE6.0
Опубликовано пользователем aleks
Все супер, только в IE60 не работает. Не выделяется текст вообще. Соответственно в окошке показывается только ссылка.
Re: IE6.0
Опубликовано пользователем gorniy
У меня работает. У вас, наверное, не родной IE.
Re: Re:IE6.0
Опубликовано пользователем Гость
Вообще тестирую через IETester и MultiplyIE, так как давно уже сижу не в 6-м. Очень странно, возможно причина в конфликте с другими подключенными javascript библиотеками. Кстати в Opera последней тоже самое - пустое окно открывается. Вы не тестировали в опере?
Re:IE6.0
Опубликовано пользователем gorniy
Как не тестировал!? И в Опере, и в Хроме, и в Сафари, во всех ИЕ, само собой.
Ошибка
Опубликовано пользователем Гость
Выводит ошибку
Notice: Undefined index: mess in /var/www/*****.ru/mistakes2/mistakes.php on line 41
Re: Ошибка
Опубликовано пользователем gorniy
41 строка в файле mistakes.php должна быть такой:
$to = 'youmail@mail.ru';
Здесь вы должны указать свой e-mail. Проверьте все запятые и точки.
Друзья, вопрос
Опубликовано пользователем Алексей
Друзья, вопрос еще актуален.
Никто не поможет?
Как заставить его срабатывать не только на комбинацию Ctrl+Enter, а еще и на клик по ссылке, например, "Отправить сообщение об ошибке"?
Re:
Опубликовано пользователем gorniy
Дык, сделано уже )) В статье описание.
Не забудьте сам скрипт обновить.
Привет, скрипт норм, все
Опубликовано пользователем Сергей
Привет, скрипт норм, все работает, я его сам переделал под свой сайт немного, дизайн имею ввиду, подскажи пожалуйста как окно по центру экрана зделать под любой экран, у меня например дисплей 17 дюймов, окно всплывает немного правее, надо его автоматом заставить всплывать по центру. Где то в настройках позиции формы, я так понимаю. Можешь ответить на мой мейл? Спасибо!
Файл mistakes.js - строка 14
Опубликовано пользователем gorniy
Файл mistakes.js - строка 14 - число 175 - это половина ширины блока m_window. Остальное считается автоматически.
А у меня проблема с кодировкой
Опубликовано пользователем Гость
Помогите, сайт не видит кодировку.
Re: проблема с кодировкой
Опубликовано пользователем gorniy
Поместите файл из этого архива в папку со скриптом. Должно помочь.
Google Chrome
Опубликовано пользователем gorniy
Работа в Google Chrome >>>
затенить
Опубликовано пользователем Гость
Было бы хорошо при появлении всплывающего окна с формой затенить страницу.
Re: затенить
Опубликовано пользователем gorniy
Сейчас в разработке новая версия скрипта, — там будет такая функция. Посмотреть можно здесь. Правда, пока не работает, как надо.
классно
Опубликовано пользователем Гость
Сообщите пожалуйста, когда доработаете.
И ещё, у вас капча не отображается под этой формой.
хорошо
Опубликовано пользователем gorniy
Хорошо, сообщу )) Капчу поправил.
Новая версия скрипта
Опубликовано пользователем gorniy
Вот, обещанная новая версия, выкладываю для тестирования:
http://mistakes.ru/sites/all/blocks/mistakes/mistakes3/mistakes3.zip
В этой версии появилось два новых файла:
overlay.png (для создания эффекта прозрачного фона) и
mistakes.css (файл стилей, который нужно прописать в head вашего сайта).
Спасибо за ваши старания
Опубликовано пользователем Natali_J
С последними дополнениями, затемнением и стилем стало вообще отлично выглядеть. Но перестало работать во всех браузерах. У меня сработало только в опере. В мозиле, хроме и ie не закрывается окно отправки.
Re: спасибо
Опубликовано пользователем gorniy
Natali_J, вы наверное смотрели промежуточный вариант, рабочий можно потестировать на самом сайте или здесь.
клёво
Опубликовано пользователем Гость
Мой респект.
Я вчера из сообщения от 08/10/2010 - 14:46 последнюю версию скачал надеюсь?
Re: клёво
Опубликовано пользователем gorniy
Ну, да. Других пока не было.
IE 6-8
Опубликовано пользователем Alex
Замечательный скрипт! Спасибо!
Есть только одна проблема - поставил последнюю версию скрипта, в опере, мозиле и хроме работает, а в дибильном IE (6 и 8 - одинаково) окно открывается слева и видно только правую половину окна - т.е. даже кнопки "отправить" не видно.... что может быть?
Re: IE 6-8
Опубликовано пользователем gorniy
Ссылку можете дать?
IE
Опубликовано пользователем Alex
Re: IE
Опубликовано пользователем gorniy
Alex, на вашем сайте нужно изменить первую строку на такую:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
конечно, если это не критично. Тогда все заработает как надо.
Спасибо!
Опубликовано пользователем Alex
Спасибо, щас попробую. Если можно, в двух словах, как это могло повлиять? Я думал всегда что эта строка "просто так" :) неужели из-за нее изменится вид страницы?
Re: Спасибо!
Опубликовано пользователем gorniy
Дело в том, что из-за этой строки могут не работать некоторые CSS правила.
ИМЕННО ИЗ-ЗА
Опубликовано пользователем Alex
ИМЕННО ИЗ-ЗА ЭТОЙ СТРОКИ?...
А я блин думал когда с цсс работал че за фигня, почему он себя так по-дурацки временами ведет. Ведь знаешь же что должно быть так, а оно блин..... :)))) Да....
Вот. Исправил
Опубликовано пользователем Habrahabr
$title = 'Сообщение об ошибке'; $ip = getenv("REMOTE_ADDR"); $url = (trim($_POST['url'])); $mis = substr(htmlspecialchars(trim($_POST['mis'])), 0, 100000); $comment = substr(htmlspecialchars(trim($_POST['comment'])), 0, 100000); $mess = ' '.$url.' '.$mis.' '.$comment.' '.$ip.' '.$_POST['mess']; $to = "youmail@mail.ru"; $mymail='youmail@mail.ru'; $from = "From: =?windows-1251?B?". base64_encode("yousite.ru"). "?= < $mymail >\n"; $from .= "X-Sender: < $mymail >\n"; $from .= "Content-Type: text/plain; charset=windows-1251\n"; mail($to, $title, $mess, $from);Re: Вот. Исправил
Опубликовано пользователем gorniy
Habrahabr, спасибо за участие ))
Благодарность
Опубликовано пользователем Borgius
Прекрасно встал на моем сайте.
Автору большое спасибо!.
http://www.rts-mechtech.ru/
также встроил на всякий пожарный капчу
Re: Благодарность
Опубликовано пользователем gorniy
Да, наздоровье )) Кодировку только поправьте.
Отблагодарить автора можно также, разместив ссылку на эту страницу на своем сайте ;) Удачи!
Актуальность архива
Опубликовано пользователем Sancha
Где я могу скачать актуальный архив модуля проверки орфографии?
Re: Актуальность архива
Опубликовано пользователем gorniy
Здесь.
Я разместил код
Опубликовано пользователем Sancha
Я разместил код на сайте visiongrp ru, но он работает странно - появляясь под футером :) Что можно предпринять, посоветуйте пожалуйста?
Страницы
Добавить комментарий